FigJam Image Generator
Generate and edit images with Stable Diffusion in FigJam
Work
Interaction Design
UX
Timeline
1 Day
Role
Prototyper
Introduction
Chat interfaces aren't the ideal form for interacting with images. They're very linear, it's hard to direct the AI's attention, and adding reference sketches require leaving the app. For this demo, I designed a FigJam image generation widget. This widget gives users the ability to use stable diffusion on a familiar canvas.
Midjourney Chat Interface
Problems
Chat interfaces are not the ideal form for working with images.
Linear Versions Users can't see their ideas branch out and converge. They're stuck seeing their generated images one by one and scrolling through the chat and reminding the AI of their previous context.
Directing the AI's Attention Pointing to specific points in an image requires users to write lengthy descriptions as context.
Adding References Adding sketches requires users to take photos of their sketches or draw them in other apps.
Goal
Create an open canvas for working with AI generated images.
The Design
FigJam Image Generator Widget Components
Import a Sketch
Highlight anything on the canvas to import into the widget as a reference.
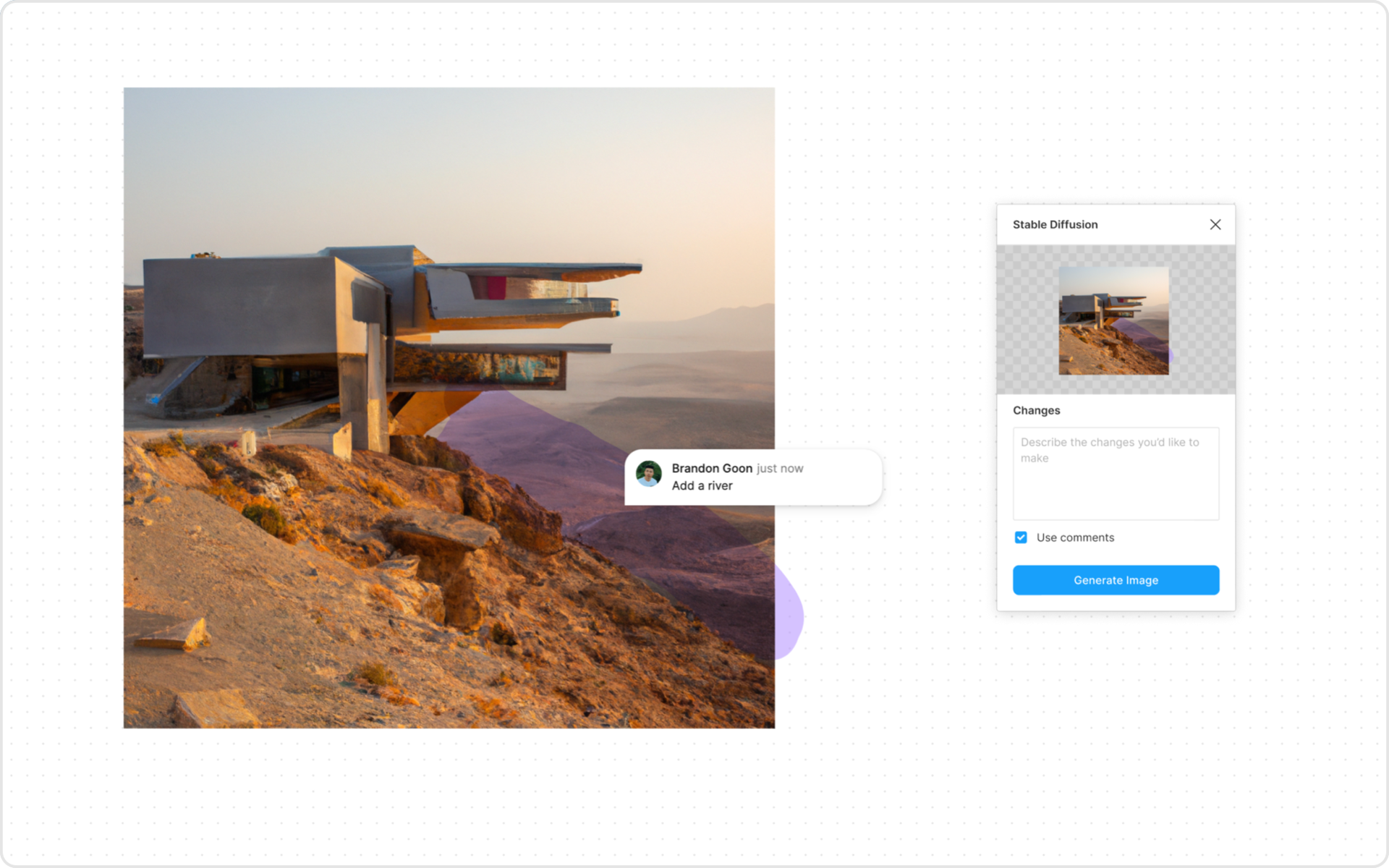
Inpainting
Highlight and comment with FigJam's tools to change specific parts of the image.
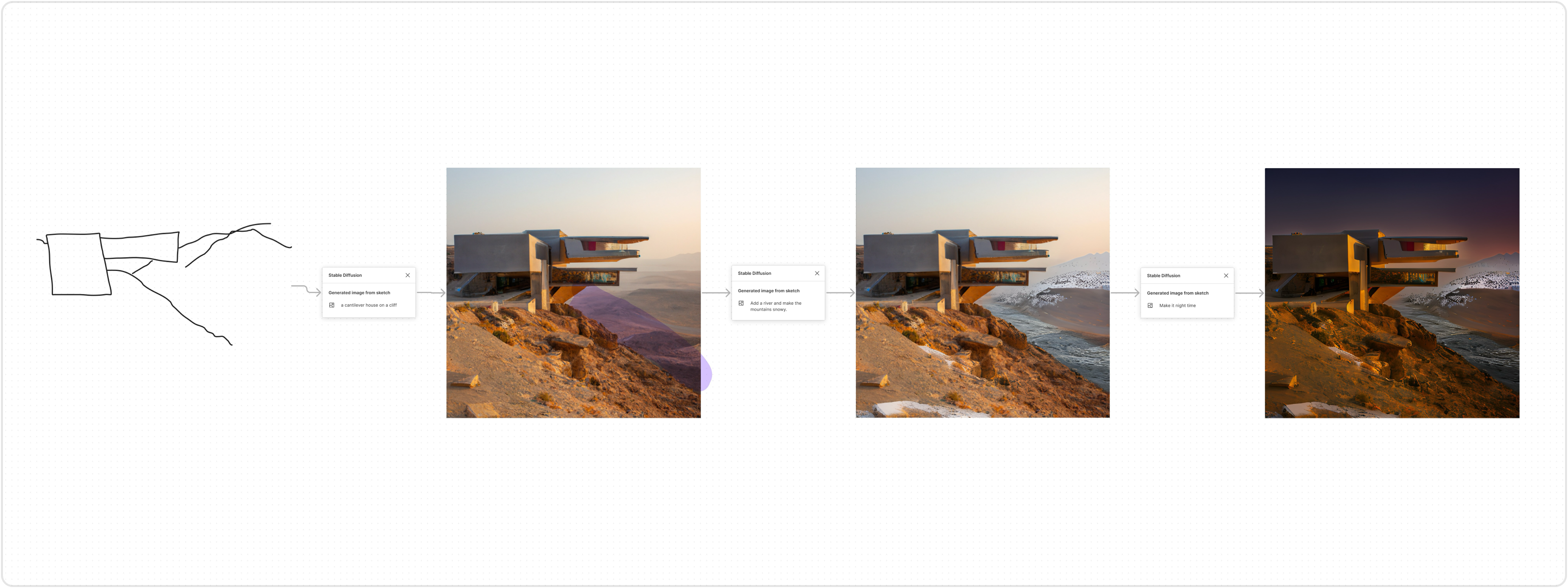
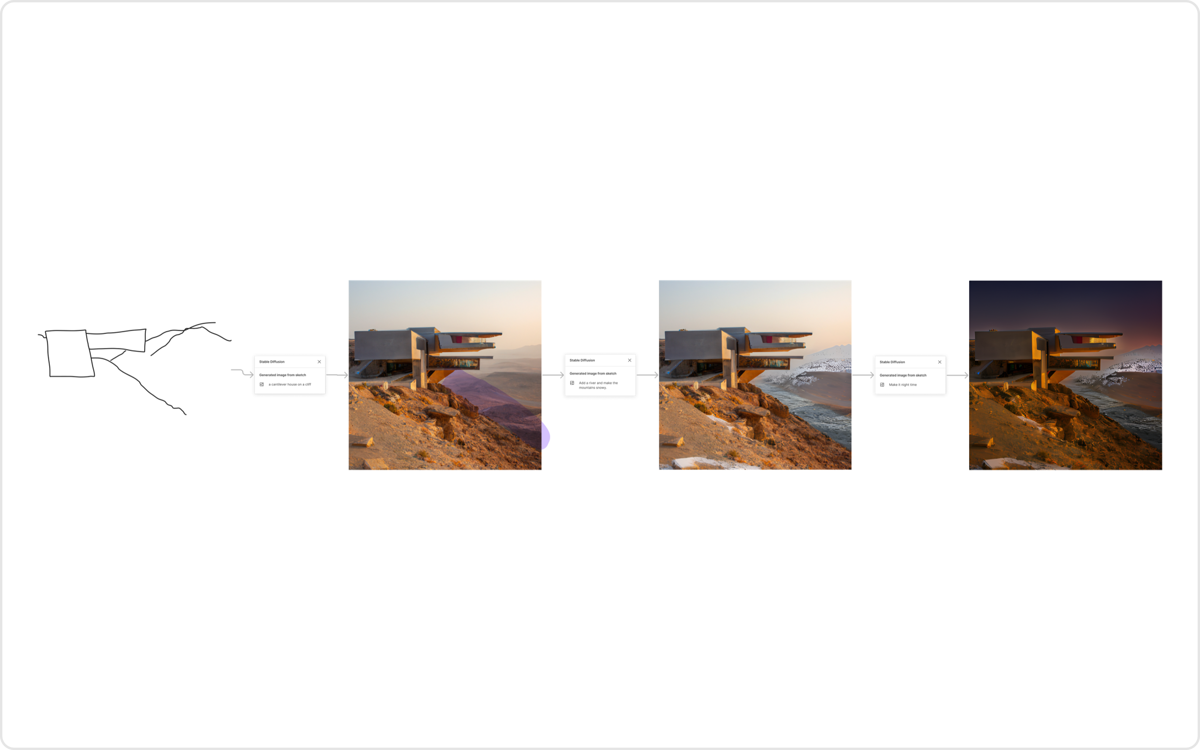
Explore & Converge Ideas
See your ideas on a canvas overtime. Grab references from previously generated images to create new ones.
Currently building this as a side project with a friend. It'll be available via the Figma Community soon.